There's a very powerful new Azure feature in Preview that you might want to explore - Deployment stacks. They help overcome some limitations of managing resources deployed across resource groups. In this article I will show you how to get started with deployment stacks using a simple example.
But first…
What is a deployment stack?
As Microsoft put it…
An Azure deployment stack is a type of Azure resource that enables the management of a group of Azure resources as an atomic unit. When a Bicep file or an ARM JSON template is submitted to a deployment stack, it defines the resources that are managed by the stack.
That might be a bit confusing, so let's unpack it using a practical scenario.
What is a deployment stack ACTUALLY?
Let's assume that:
- We have a resource group
rg-westeurope-prod-basewhich has a Key Vaultkv-westeurope-prod-basedeployed in it - We want to deploy another resource group
rg-westeurope-prod-myapiand we want to use the same Key Vaultkv-westeurope-prod-basebut we need to add a secret to it (not because it's a particularly good thing to do, but because it helps prove the point)
Let's also consider that to deploy the rg-westeurope-prod-myapi we have this bicep template main.bicep:
var targetKeyVaultResourceGroupName = 'rg-westeurope-prod-base'
var targetKeyVaultName = 'kv-westeurope-prod-base'
var secretName = 'very-secure-password'
resource targetKeyVault 'Microsoft.KeyVault/vaults@2023-02-01' existing = {
scope: resourceGroup(targetKeyVaultResourceGroupName)
name: targetKeyVaultName
}
resource myNewSecret 'Microsoft.KeyVault/vaults/secrets@2022-07-01' = {
name: secretName
parent: targetKeyVault
properties: {
value: 'well, not so secret after all'
}
}
When we deploy using
az deployment group create --resource-group "rg-westeurope-prod-myapi" --template-file="main.bicep"
everything will run just fine and
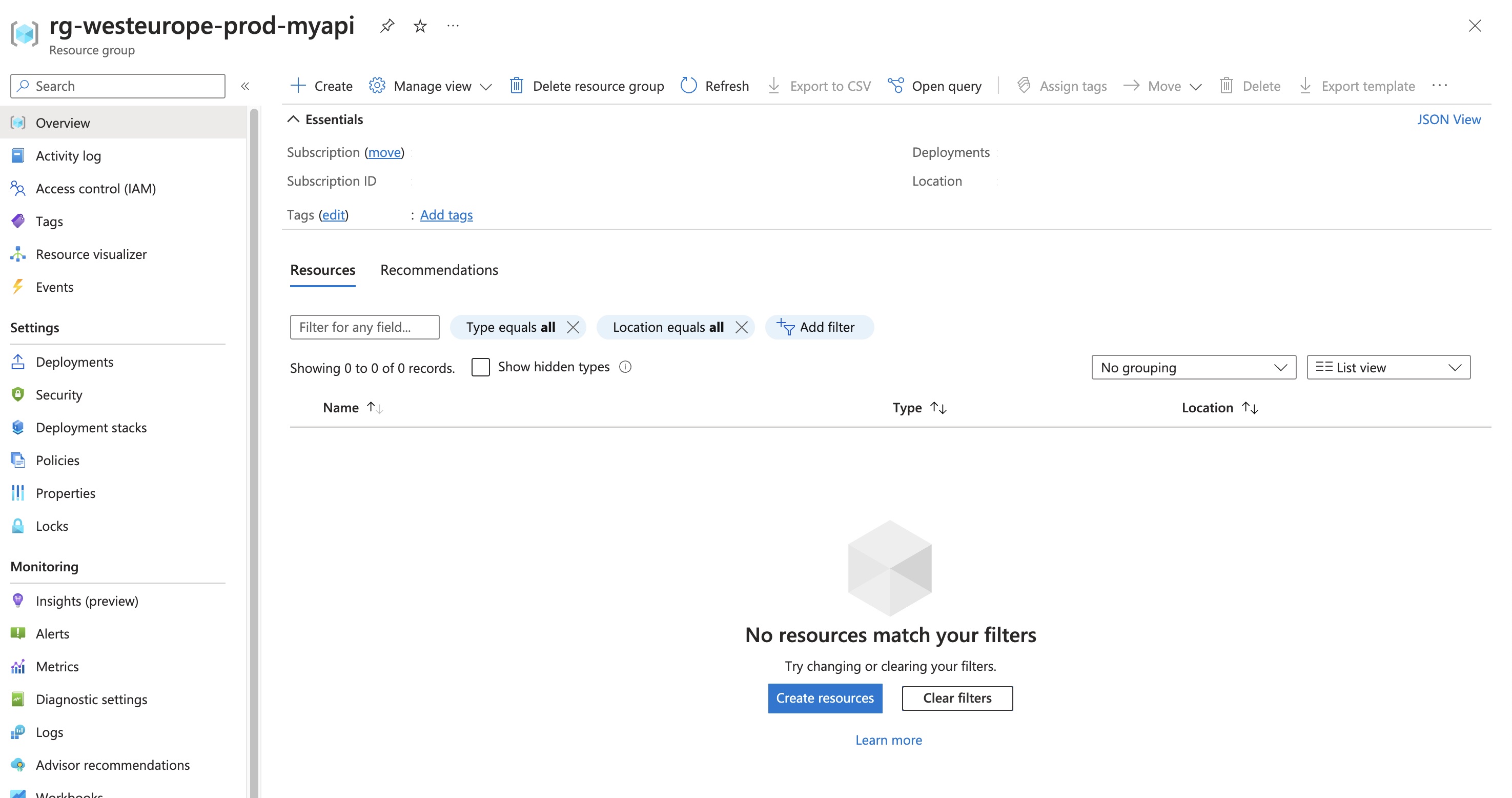
our secret will be deployed to the Key Vault in the other resource group as intended, but there's a problem: it looks like our new resource group is empty!
This is because our secret was not technically deployed to the rg-westeurope-prod-myapi resource group.

When we deploy the same template using deployment stacks, as in
az stack group create --name="stack-rg-westeurope-prod-myapi" --resource-group "rg-westeurope-prod-myapi" --template-file="main.bicep" --deny-settings-mode 'none'
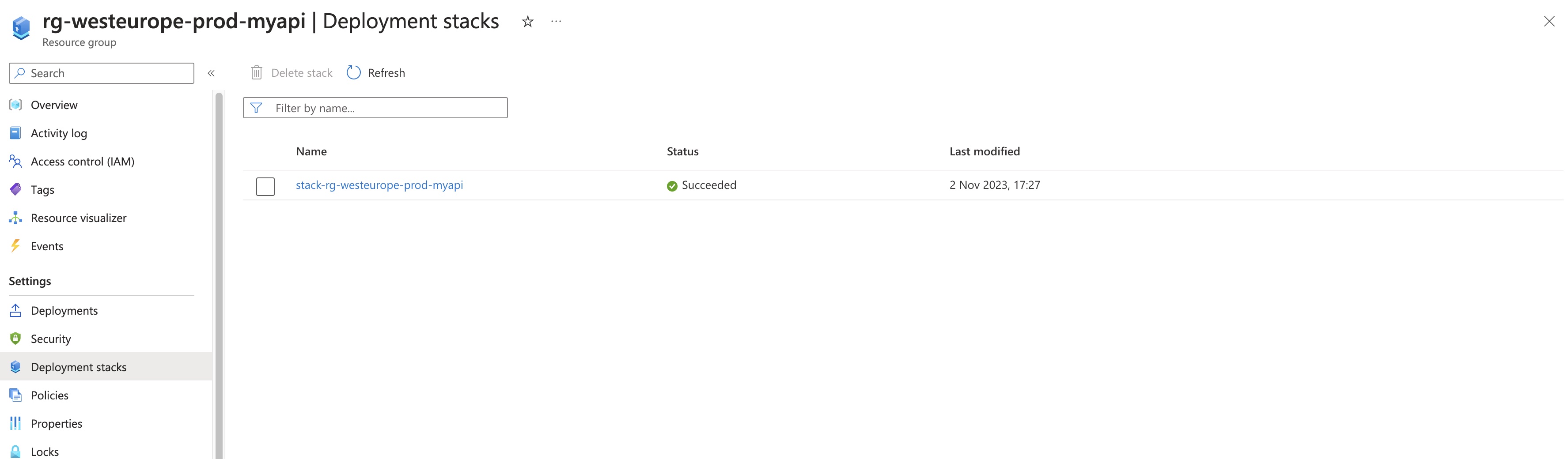
the end result appears to be the same: the secret was correctly deployed, but the resource group is empty. However, when you check the deployment stacks tab in the Azure Portal, under the rg-westeurope-prod-api resource group, you will find our new stack-rg-westeurope-prod-myapi deployment stack.

Dive into that and… surprise! You can now see the secret we deployed!

How does this help me
This general limitation of resource groups becomes more annoying in the case of branch deployments. Let's say you want to deploy your code to a dev environment for every open PR, and you want to clean up the deployed resources when the PR is eventually merged. When the resource group created for that branch is deleted, you may end up with dangling resources just because, like in the scenario above, they were not technically deployed to the same resource group.
As a result, when we run
az group delete --name "rg-westeurope-prod-myapi"
our secret will still live in the Key Vault. Not great!
Using deployment stacks however, we can instead do
az group delete --name "stack-rg-westeurope-prod-myapi" --resource-group "rg-westeurope-prod-myapi --delete-all --yes
and not only is our resource group gone, but so is our secret!
Issues
Deployment stacks are still in public preview, and this shows. I've experienced intermittent issues, the last of which being failing deletes of deployment stacks and resources being still visible, but in reality they were all deleted successfully. I found this issue which indicates that Microsoft are actively working on getting it fixed.